簡易明瞭的圖片步驟作法.
it’s Framwork 讓使用者方便建立應用程式 .
(day3)Framwork 有提到過- 是建立在基礎建設上, 目的是要提供應用程式在上面更穩定運作
它們會打包好幾個最重要的基礎建設, 包括:架設伺服器 , 路由系統 , 操作資料庫 ,後續都會一一介紹

{XXX}$ > mkdir buildNode
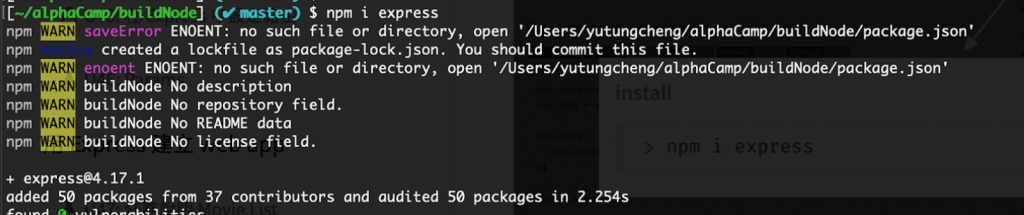
在專案目錄下啟動會安裝node module 套件
buildNode > npm init
buildNode >npm i express

這裡已經裝好express框架 .
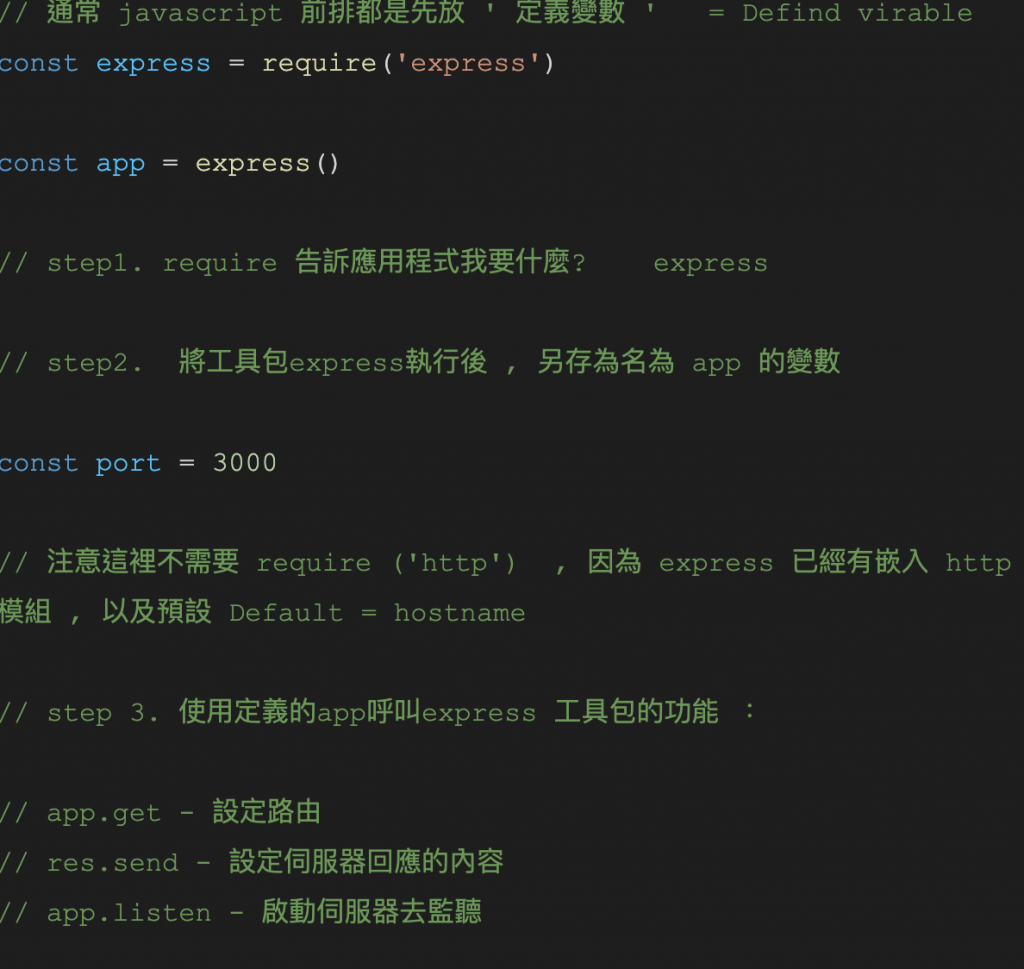
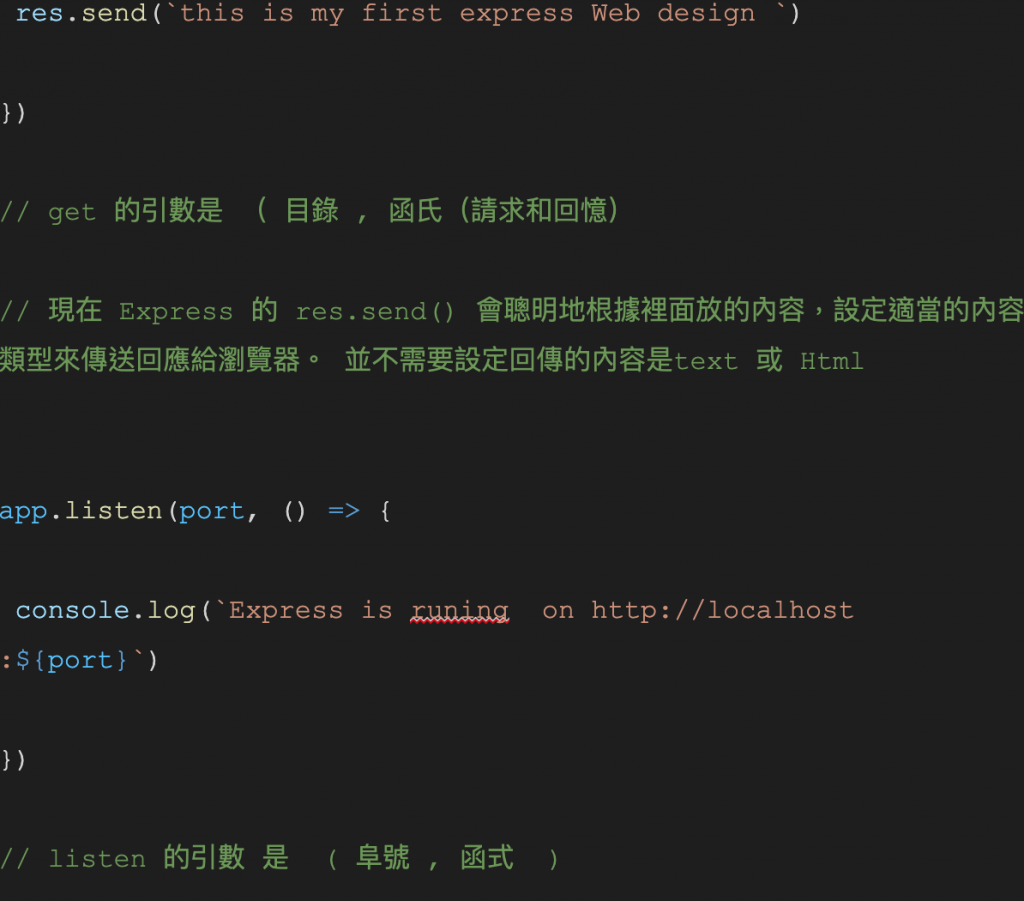
設定創建app.js 檔案 , 並且設定. 設定http , route , rep/req


...
在剛剛的示範,可以看到 Express 主要提供
讓程式碼簡潔,開發速度更快
自動載入 http 模組
設定路由
自動設定適當
的回應內容類型
按照上面做就完成了一個框架伺服器
